Blog card - Read-time
Automatically Calculate and Display Reading Time for Blog card without using any code. Simply add in the attribute to get the full power of Javascript.
How to add CMS Collection Read Time to a blog card
Add a CMS Collection List and connect to the CMS Collection you wish to count the read time
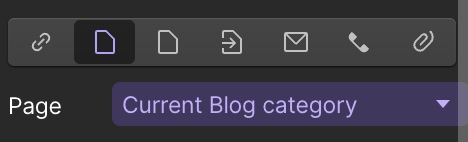
Add a Text Link or a Link Block to the CMS Collection Item. In the Text Link Settings choose the purple Collection page link option and choose Current Item

Add Read-time Link Attribute Webflow Link
Copy this attribute:
Add a CMS Collection List and connect to the CMS Collection you wish to count the read time
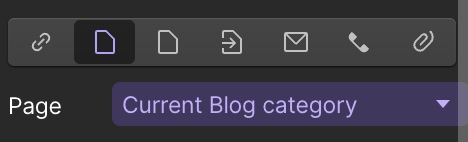
Add a Text Link or a Link Block to the CMS Collection Item. In the Text Link Settings choose the purple Collection page link option and choose Current Item

Add Read-time Time Attribute To Blog Card
Copy this attribute:
Add a Text Block with the text "00 Read Time" to your Collection Item and give the number value a Text Span. Paste the attribute in the Name Input of the Custom Attributes.
Add Read-time Article Attribute to Rich Text on CMS Collection Page
Copy this attribute:
Add a Rich Text to your CMS Collection page, and paste the attribute in to the Name input of the Custom Attributes.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Block quote
Ordered list
- Item 1
- Item 2
- Item 3
Unordered list
- Item A
- Item B
- Item C
Bold text
Emphasis
Superscript
Subscript
Add Read-time Time Attribute on CMS Collection Page
Copy this attribute:
Add a Text Block with the text "5 min read" to your page and give the number value a span. Give the span an attribute of vdx-readtime-time
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Block quote
Ordered list
- Item 1
- Item 2
- Item 3
Unordered list
- Item A
- Item B
- Item C
Bold text
Emphasis
Superscript
Subscript
